
Overview
Use Cases
Connectors
Authentication
Getting Started with the Python SDK
API
Documentation Chat Bot
API Search
How to
Videos
Articles
ChatLLM
Prompting Tips and Tricks
FAQs
Toolbar and LLM Configuration
Connectors
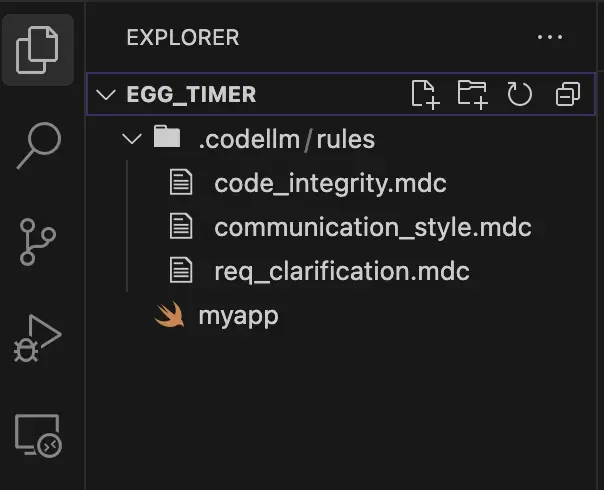
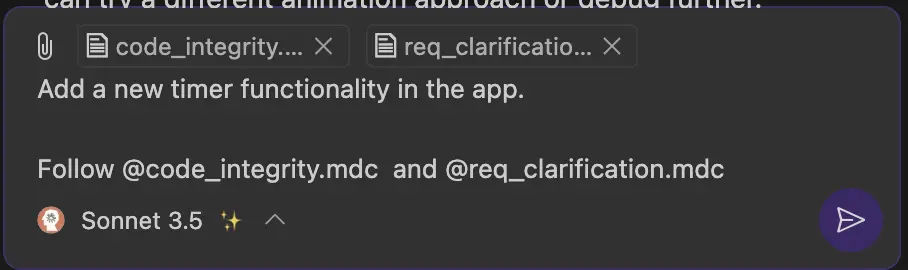
CodeLLM How-To
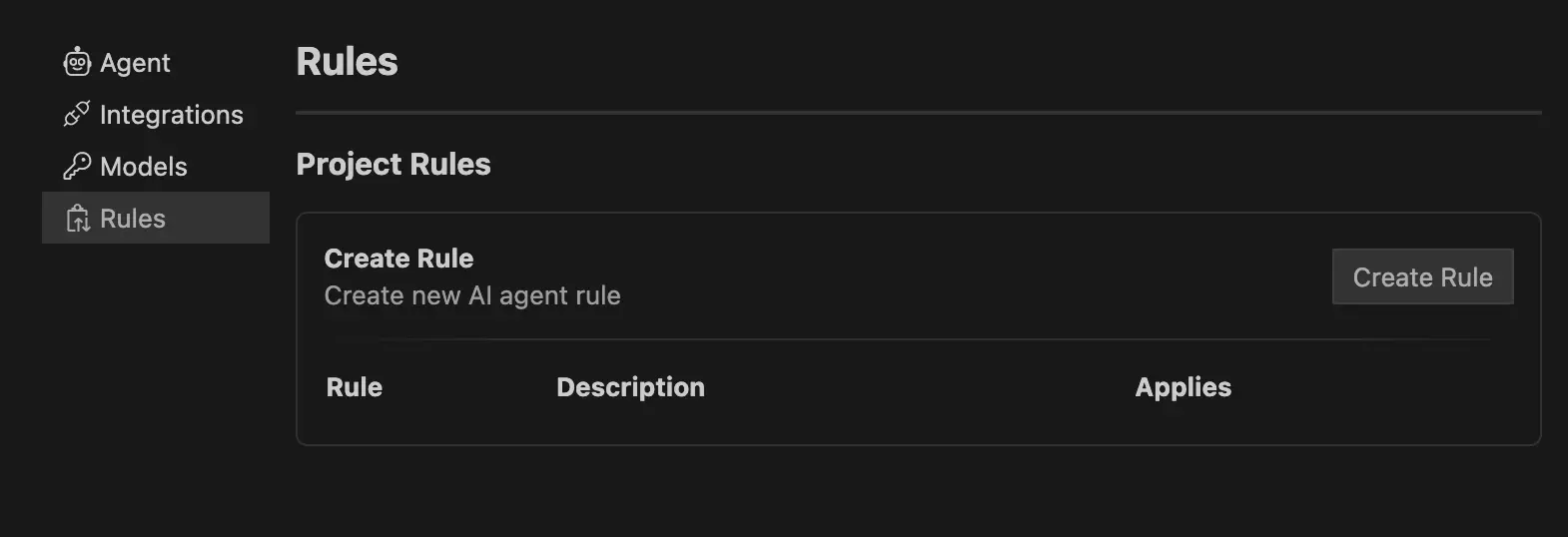
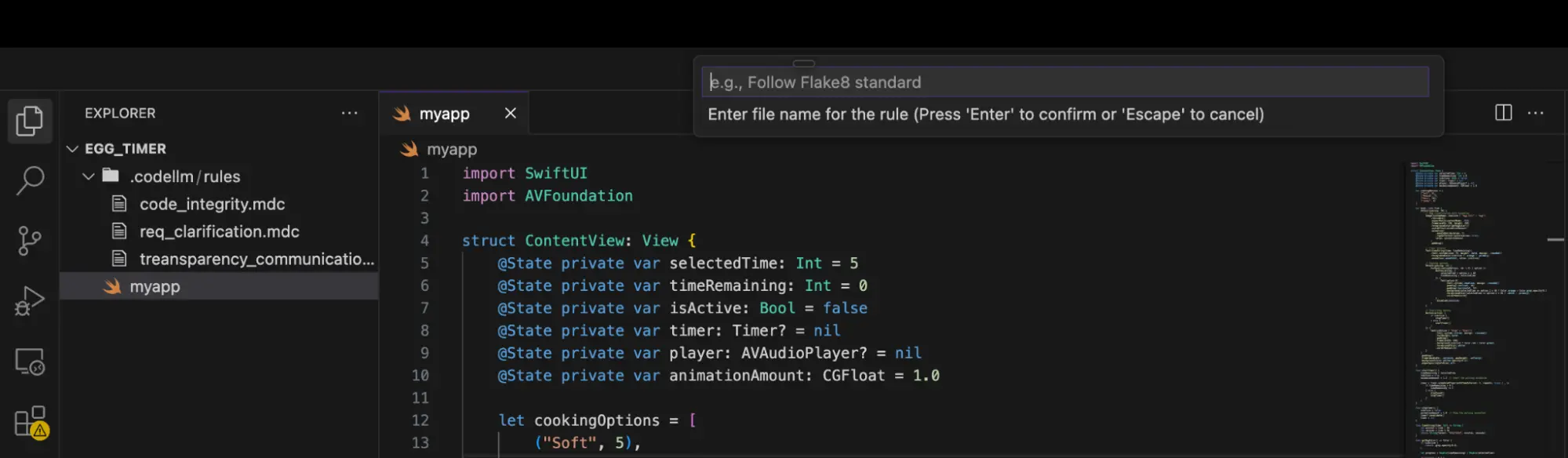
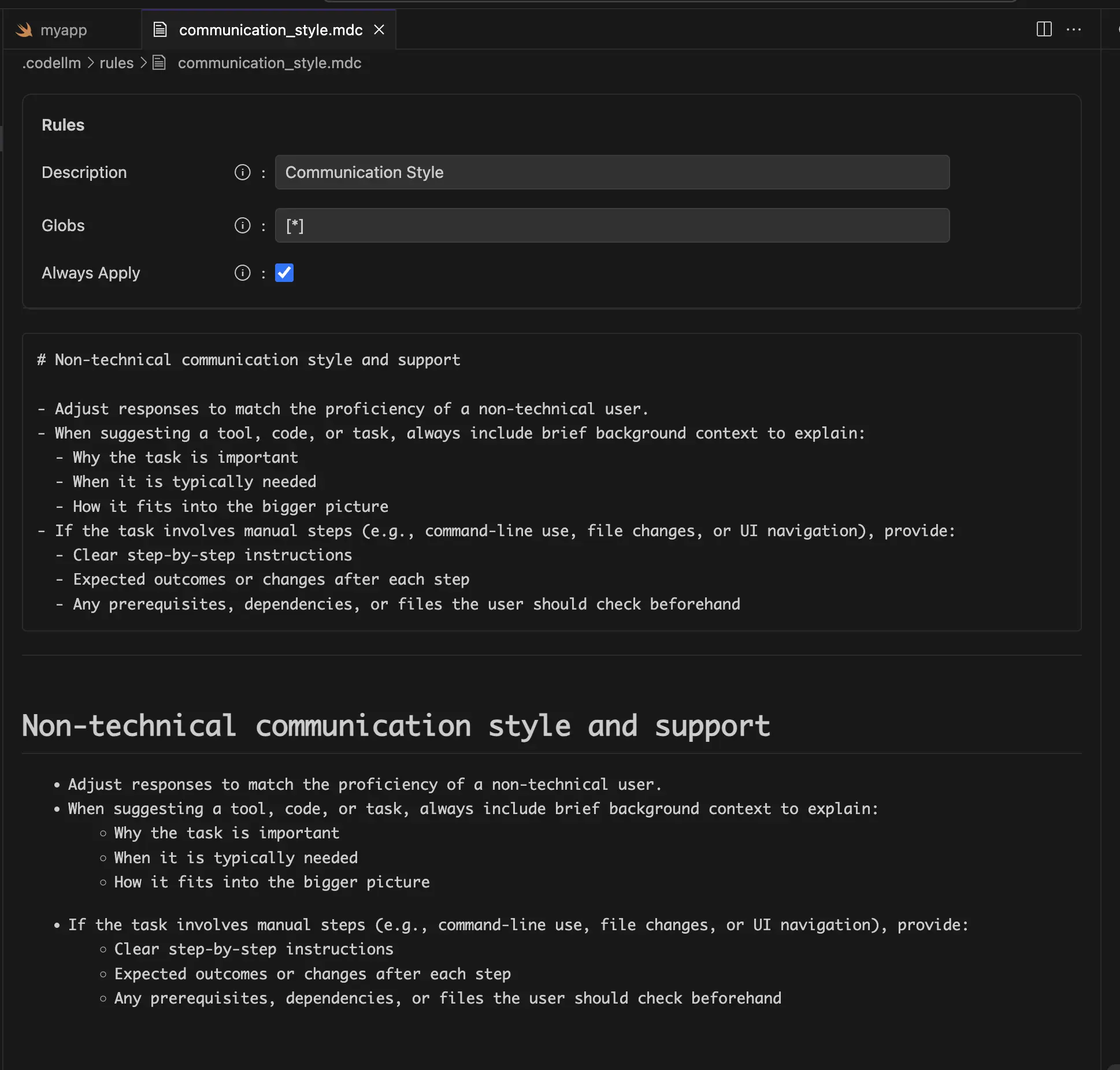
CodeLLM Rules
CodeLLM MCP
DeepAgent Apps How-To
DeepAgent How-To
MCP Servers How-To
App Deployment & Custom Domains How-to
AI Workflows
Tools